InVision is a prototyping tool created for designers, by designers. It simplifies the process of presenting your designs and is more effective than sending your files using a .pdf format.
As a designer, you definitely can not imagine your life without this app. But now this is becoming a thing of the past. Designers are now looking for something more in a tool, something they can adore more, and hence, InVision alternatives.
Why look for InVision alternatives?
InVision is a popular prototyping and design feedback tool, so why look for an InVision alternative?
First, web prototypes are very primitive. It is a clickable slideshow, with little interaction options. Second, its main and only focus is on design feedback. If you want to get design feedback on HTML prototypes or websites, InVision is not the right solution.
Third, the team plan of the InVision app is limited to up to 5 team members. Fourth, if you’d like to connect your design drafts with your prototypes and get user feedback from people outside your department, InVision might not be the right choice.
Also, designers are complaining about its limited customer support services, no responsive features, and it doesn’t support wireframe creation or element modification.
Now when you are looking for alternatives to InVisionapp, it’s time to try out the top alternatives.
Top 9 InVision Alternatives
1. InVision vs ProofHub

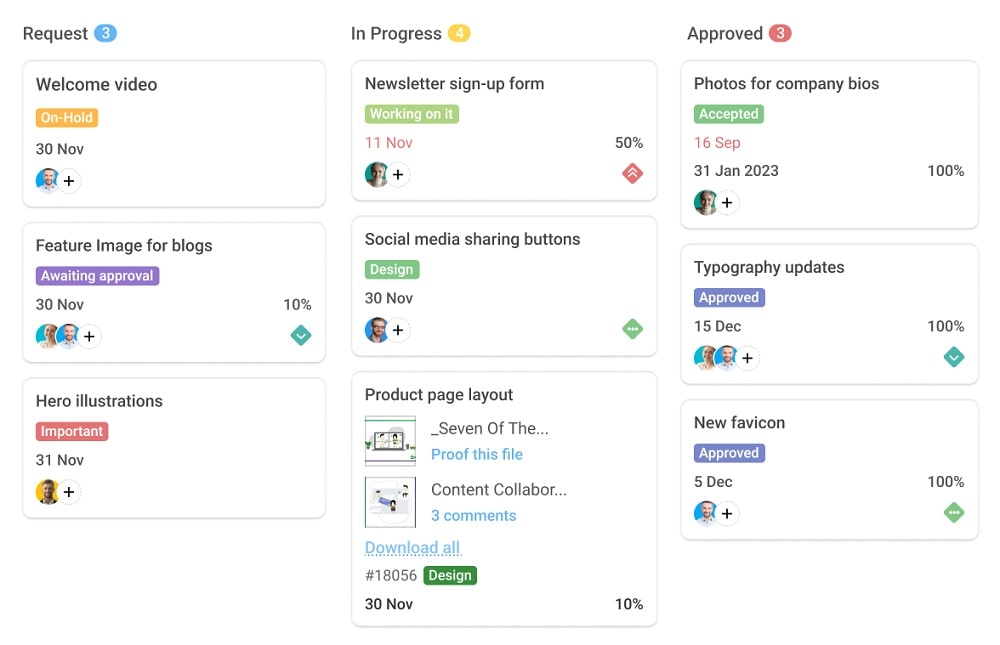
When comparing InVision with ProofHub, designers have found that InVision makes them go crazy when they need online feedback on their designs. ProofHub is a great InVision alternative as it is super fast and easy to use. Designers can collaborate easily to share feedback on their designs from clients and team members.
Can ProofHub Replace InVision?
InVision is well suited to create clickable prototypes using design files you’ve already made but not for new designs. You can easily share the prototype using a link, but it is not a standalone fix for gathering feedback from users and internal stakeholders. While ProofHub has been one of the most preferred project management software for designers to review their designs and collect feedback.
Read more: ProofHub makes feedback and approval process faster and easier than ever!
How is ProofHub Different From InVision?
It’s a robust proofing method along with project management and that makes it different from InVision.
Key features:
- Real-time collaboration and quick feedback sharing
- Markup tools to highlight sections and mark annotations
- Threaded comments for concise feedback
- One-click approval process to save time
- Loaded with project management features such as Gantt charts, Kanban boards, Workflows, and much more
| Features | InVision | ProofHub |
| Collaborate in real-time | Great for collaboration | Great for collaboration |
| Project management | No | Yes |
| Markup tools | No | Annotate files with markup tools |
| Threaded comments | Neat and organized comments | Reply to comments within a thread |
| Design approval | No quick process | One-click approval |
| Version control | Select different versions | Review new versions of file |
| Users limit | Up to 5 members | Unlimited users |
“Two ladies, one website & lots of collaboration. ProofHub helps us improve coordination, communication, and project execution. You don’t realize how much time you waste every day proofing via email until someone shows you a better way. I almost pulled out my credit card before even testing it. ProofHub is the way to go!” – Delia Jalomo
2. InVision vs Adobe XD

I started using Adobe XD, a designing and prototyping tool, that is a part of Adobe’s Creative Cloud, and I found that prototyping, design, and animation all can happen in one space when using Adobe XD. The design process is effortless, interactions and animations all happen in the context of each other.
How is Adobe XD is Different From InVision?
When using InVision, designers will have to first make their wireframes in either Illustrator or Sketch. After choosing the right screen size, the files need to be imported into the interface. InVision does have the option of a downloadable plugin called Craft that directly syncs with Photoshop and Sketch.
On the other hand, when using Adobe XD, you can design and prototype in the same program simultaneously without extra time. You’ll save time as you will not have to import or sync your files after the initial design stages. The designer will just have to go from the menu options at the top clearly labeled Design and Prototype and then click on the play button to preview the work.
Other Adobe XD Features That Cannot Be Ignored:
- Designers can open Photoshop and Illustrator files in XD
- Sketch files can be opened in XD
- Creating a list of items is simple with a “repeat grid”
- Open XD files in After Effects
“As we started working across more design teams and needed to share files more broadly across Microsoft, XD became the tool of choice to be able to do that.”— Christina Koehn, Principal Design Manager
3. InVision vs Sketch

Sketch is certainly one of the cleanest and most intuitive UI design tools. It transforms UI design, bringing whole new features like artboards, symbols, and exporting.
How is Sketch Different From InVision?
Sketch is used to design your interface, while InVision is used to link the interface elements to other screens that you designed. Sketch is used for making a design, and InVision is used to showcase a design.
But Sketch doesn’t offer any design handoff features, whereas InVision does. Right now, Sketch doesn’t have the kind of prototyping ability that InVision does, and InVision doesn’t support the kind of designing you’d do in Sketch.
Other Sketch Features That Cannot Be Ignored:
- Shared styles and symbols
- Multiple artboards exported in one image file
- Smart distribution to speed up your workflow
- Smart layout and more announcements from layers
“Sketch very quickly allows designers to capture their ideas in a simple but powerful interface. The true power of Sketch is in the extensibility it has to other tools and workflows like InVision.” – Eric L ( )
4. InVision vs UXpin

UXpin is a full-stack UX design platform in one place: design systems, prototyping, and documentation together. InVision and UXPin are labeled as “Interactive Mockups” and “Wireframing” tools respectively.
How is UXpin Different From InVision?
UXPin is great for wireframing and is simple to get going but becomes messy after that. When using the interactive tools and uploading mockups, it becomes buggy. I’m not a big fan of their pricing, especially for teams. InVision is ranked 4th while UXPin is ranked 12th for prototyping mobile interactions.
Other UXpin Features That Cannot Be Ignored:
- Create responsive design wireframes and prototypes
- Real-time collaborative design, editing & chat
- Easily shareable online & offline previews
“When clients are focusing on understanding wireframe annotations, they’re not focusing on the business problems you’ve solved for them. Not to mention, our email chains were out of control.”- Nate Ginesi, UX ArchitectLookThink
5. InVision vs Asana

Asana keeps you on track and helps you prioritize projects and to-do. Users like this tool because they get to see what they have previously worked on and accomplished. It’s less appropriate for teams who are very active inside their email, like Outlook.
How is Asana Different From InVision?
Developers describe Asana as “The easiest way for teams to track their work”. On the other hand, InVision is labeled as “Prototyping & Collaboration For Design Teams”. Asana enables teams to move work from start to finish, InVision lets you create realistic interactive wireframes and prototypes without hazarding your creative vision.
Other Asana Features That Cannot Be Ignored:
- Updated in real-time
- Multiple workspaces
- To-do list tracking
- API reference
“Asana has become the cornerstone of the project.” – Air France KLM Group
Do not fancy Asana. Try ProofHub
6. InVision vs Axure

Axure is a wireframing and rapid prototyping tool that allows designers to create web/app prototypes with rich details, animations, and transitions. It provides libraries with common UI elements, whereas, users cannot build or create UI elements directly in InVision.
How is Axure Different From InVision?
Team collaboration: To make a web/app project collaboratively, Axure allows users to create a Team Project on Axure Share. Users can invite other team members by entering emails and setting permissions.
InVision also supports team collaboration and allows for 5 team members at most. Designers can set two roles for team members (including “Team Plan Owner” and “Team Member”) with different permissions.
Project sharing and commenting: Axure supports sharing a project. Whatever you want to share to collect feedback and suggestions, just click the “Share” button and send the automatically generated URL to your team partners. You can also protect the privacy of the project you share by setting a password.
InVision also enables users to share a project by clicking a “Share” button and allows designers to directly comment for better communication and higher efficiency.
Project templates and samples: Axure has no prototype templates. If you need any template to save your efforts, you’ll have to search and download one from the internet.
InVision has a special website that enables designers to easily search and download different prototype templates but since some of them are shared from other resource websites, they can not be downloaded for free.
Other Axure Features that cannot be ignored:
- Create interactive prototypes, wireframes, and diagrams
- Annotate prototypes and diagrams
- Organize notes for different audiences
- Publish to Axure share
- View prototypes and diagrams from mobile devices
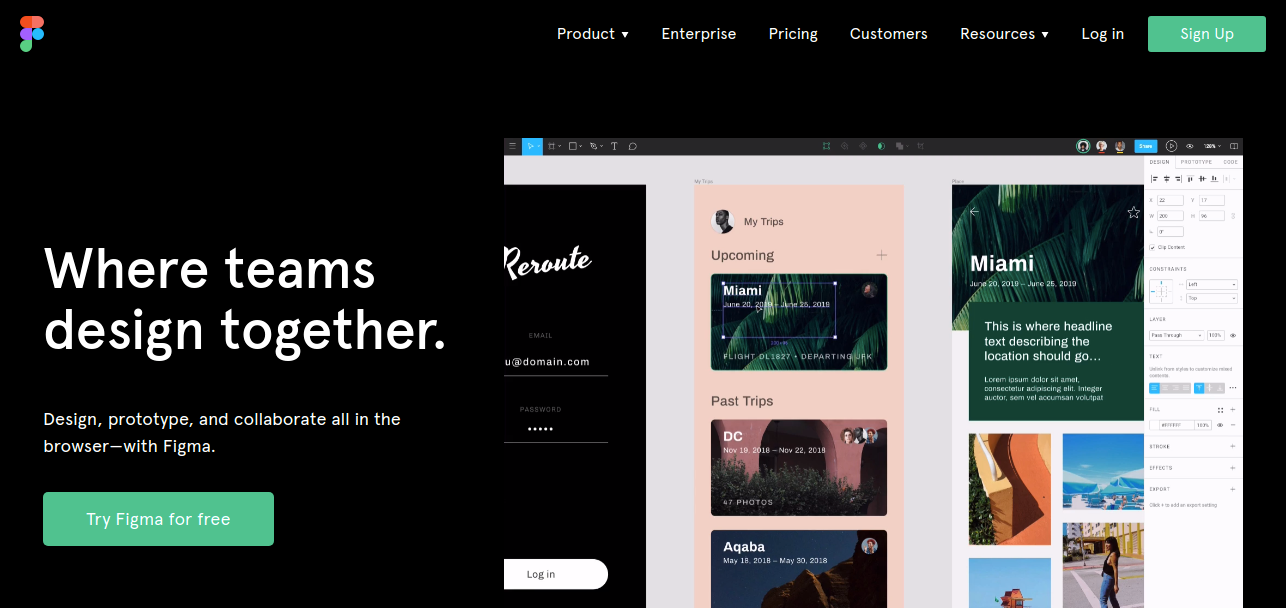
7. InVision vs Figma

Figma is an Interface Designing & Prototyping App for collaborative design and to have your designs accessible on the web. Figma is a browser-based UI and UX design application with robust features that support teams working on every phase of the design process.
How is Figma Different From InVision?
Figma is ranked 7th while Invision is ranked 10th, therefore used as an InVision alternative by many designers. If you are starting a completely new design, it is certain that Figma’s prototyping tools are much more powerful than InVision and have design tools built in.
Other Figma Features That Cannot Be Ignored:
- Switch between designs and prototypes in real-time
- Automatic sync feature to keep all changes saved
- Easy-to-use import options
- Supports real-time editing functionality among team members
“Figma is like a tidy bookshelf, where you can find exactly what you need, whenever you need it.” – Femke Van Schoohoven, Product Designer at Uber
8. InVision vs Balsamiq

Balsamiq Mockups is a tool to sketch out user interfaces, for websites and web/desktop/ mobile applications. Users can come up with mockups and easily share them with their clients.
How is Balsamiq Different From InVision?
Developers consider Balsamiq because of key factors like “Useful mockups”, “Easy-to-use” and “Very useful & simple”; whereas “Collaborative”, “Simple” and “Pretty” are the primary reasons why InVision is chosen.
Other Balsamiq Features That Cannot Be Ignored:
- Low-Fi sketch wireframes
- Click-through prototypes
- Quick wireframing
- UI components & icons
“You guys are amazing. Your dedication to open source, as well as charities, is astonishing. Thank you, Balsamiq for caring!” – Justin
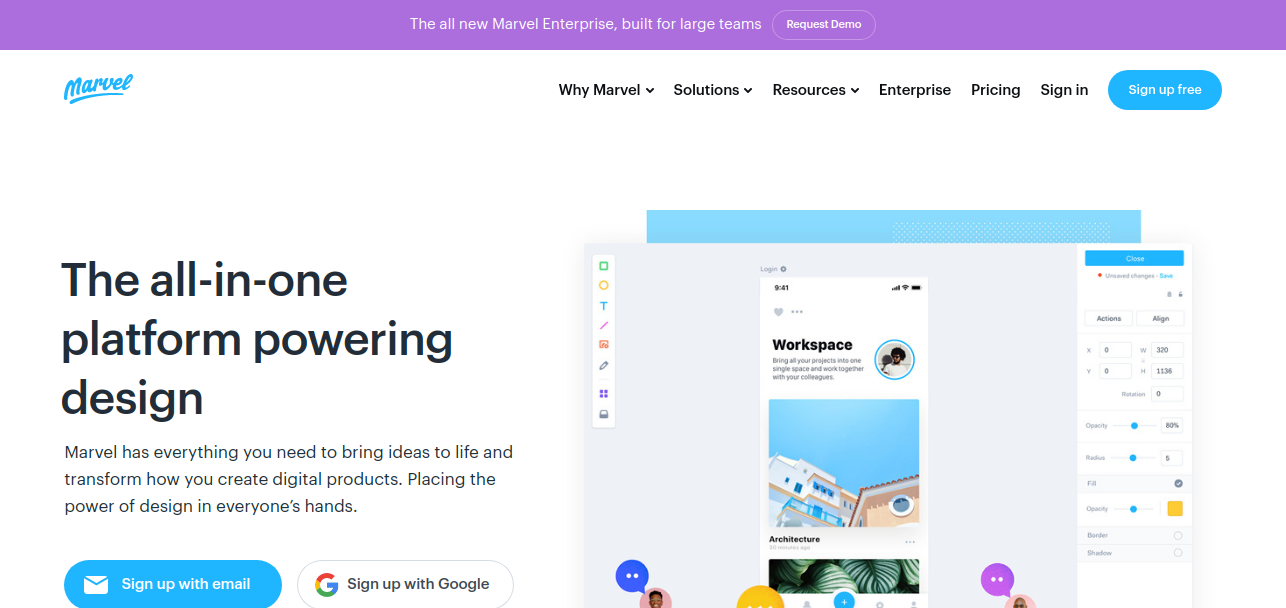
9. InVision vs Marvel

Marvel is a super simple alternative to InVision that turns any image (including PSDs) or sketch into interactive prototypes for any device. It helps teams take their designs (made either in Sketch or Marvel itself) from sketched ideas to the initial to the tested concept.
How is Marvel Different From InVision?
The Marvel App vs InVision App has become a point of interest for many, although the functionality is nearly the same. But Marvel gives a good user experience as after the preparation of mockups and links, it takes only 40 seconds to build a prototype.
Meanwhile, InVision needs 65 seconds. And Marvel with its simplicity is a great choice for a single designer or a small group of experts while InVision’s functionality is for big teams that need a hassle-free collaboration.
Other Marvel Features That Cannot Be Ignored:
- Create interactive mockups
- Validate designs at a speed
- Export code as CSS, Swift, and Android XML
“Everybody likes Marvel because it’s very simple, it’s straightforward. I can update it, share a link, and boom, it’s there. That’s a gift”- BuzzFeed
These are the tools you can try as an InVisionapp alternative that might be the best for your design workflow and collaboration. Keep going!
Ready to collaborate on the go with your team?
Get instant feedback on designs. Try ProofHub free for 14-days.
(No credit card required)